I posted an article about using Visual Studio Code with LaTeX earlier this year and I wanted to do a follow-up with some of the additional extensions that I have been utilizing since then, as well as some of the extra configuration items that I have been using as I have made this environment my primary LaTeX editor.
In this question, the setup of LaTeX in VS Code is explained in one of the answers. I followed the instructions, and am indeed able to compile a LaTeX document in VS Code, with the PDF output as expected in the same folder. However, the preview of the PDF is not working. (Update: it is working, but does not update if the file is compiled again.). 1) Open your VS Code and go to the Commands tab (Cmd + Shift + P generally), and open the settings by typing Preference: Open Settings. 2) In the window that appears, locate the Extensions tab. Click and find LaTex. 3) Fill in the required fields with the paths discovered in the previous step. One quite useful option is the Snippet Panel, which when clicked will open a tab on the right with symbols, which when selected will add in the relevant LaTeX code at your cursor in the document. It’s mostly maths symbols, but also Greek letters and some latin symbols. Click on the symbol you want and the code. Copying the content, simply go to Preferences → Extensions → LaTeX (meaning LaTeX is LaTeX workshops), find gear-wheel button with name Manage, then find in the list link to settings.json under any tag, open and type next: Reloading the VSCode may be needed. To generate a VSCode build task to run pdflatex, run the 'LaTeX: Create Build Task' command. LaTeX: Create Build Task Prompts to select a.tex file and creates a task in tasks.json to build it using pdflatex. LaTeX: Show Preview Opens a preview of the current document in a new tab. The preview updates when the document is saved.
All of the extensions that I have added can be found within Visual Studio Code. I have also linked the locations at the end of this post since there is additional information located at those sites.
Extensions
There are a few extensions that I use in addition to the LaTeX Workshop extension in order to make writing complex documents easier to do within Visual Studio Code.
Bookmarks
The Bookmarks extension does exactly what is sounds like, it gives you the ability to easily add bookmarks within your documents that are easy to search through. I have used this extension long before I used it with LaTeX, and it is very handy to have in VS Code.
Visual Studio Code Latex Windows
This extension makes it very easy to find your place (or places) within large and complex LaTeX documents by adding an additional section in the Visual Studio Code sidebar and adds a quick shortcut (CTRL+ALT+K) to add the bookmarks.
Code Spell Checker
The Code Spell Checker extension is a very basic spell checker extension which isn’t the greatest around, but allows you to quickly catch obvious spelling errors in your LaTeX documents. It also supports the ability to whitelist words and make exceptions as needed.
Jira and Bitbucket (Official)
I have been using Atlassian products since late 2009 and for many reasons I favour Bitbucket over GitHub. At the end of the day it is all Git, so the hosting provider makes no real difference to me, I only like Bitbucket because it integrates with all of the other Atlassian products that I also use alongside it. Atlassian provides an official plugin for Bitbucket in the Jira and Bitbucket (Official) extension, which provides excellent integration with Visual Studio Code. It works even better when you also use the Sourcetree application from Atlassian. If you don’t use Jira you can disable that functionality if you want.
The extension allows the ability to view changes and make commits to Bitbucket directly from VS Code.
latex-count
The latex-count extension is a basic extension that is able to get a more accurate word count within your LaTeX documents. It does this by ignoring all of the LaTeX markup and comments within a LaTeX document to give a mostly accurate word count. It shows the word count in the footer of the VS Code window.
Additional Configuration
There are a few additional configuration tasks that can be completed in order to further customize the LaTeX environment in Visual Studio Code.
Customize the LaTeX Compiler
The recipe system that LaTeX Workshop uses for compiling your documents is very powerful and allows you a lot of control over the way documents are generated. This is the proper way to generate your documents, but if you don’t want to go to the trouble of modifying the recipes there is a way to specify the compiler within the LaTeX document.
For example, if you want to use XeLaTeX for your document you can just add this line at the top of the root document:
This method is not preferred, but it is available if you need it. For more information on this you can refer to the documentation at the LaTeX Workshop site:
Git Exceptions
If you use Git for your LaTeX document management there are a few extensions that you can add to your .gitignore file to keep them our of your repository. In my opinion these extensions don’t need to be committed:
Remove Extra Files from VS Code Explorer
There are a few LaTeX and other files that you can exclude from the VS Code Explorer view if you don’t want to see them while you are working on your project. The files.exclude setting can be used to remove extra LaTeX documents from the file manager to make it easier to filter through entries. If you use Git you can also remove extra files and folders as well.
If you open your Workspace Settings and search for files.exclude, there are a few entries that you can add (add additional ones if you feel you don’t need to see them):
The files and folders that I always exclude are:
Default PDF Viewer
You can customize the way that the PDF file that is generated is displayed when you compile your LaTeX documents. The setting can be found in the LaTeX Workshop Settings under the Latex-workshop > View > Pdf: Viewer option. There are a few options available:
- none – You will be prompted to select where to display the PDF file every time you try to view it.
- browser – Opens the PDF in the default web browser.
- tab – Shows the PDF in a side-by-side tab in the VS Code window.
- external – Runs a custom command to view the PDF file.
Backing Up and Synchronizing VS Code Extensions

I am certain that this is probably not the best way to do this, but it works well for me so do this at your own risk. If you are like me and use OneDrive to synchronize and backup your files between multiple computers, you may want your VS Code environment to be the same between those devices. You can synchronize VS Code settings by moving the .vscode directory in the root of your user profile to your OneDrive folder so that it is automatically backed up and synchronized. There is an extension called CodeSync that is supposed to do this for you automatically, but I haven’t had much luck with it.
I have found that the easiest method to accomplish this is to just use the symbolic link feature within Windows to move the folder elsewhere. This method doesn’t require any changes to the VS Code settings or anything else. There are other ways to do this, one method being the –extensions-folder option in the VS Code executable, but I find the symbolic link feature to be much easier.
To add a symbolic link, move the .vscode directory to a directory in your OneDrive folder (rename it if you want to) and run a command like this to create the link (update the paths for your computer obviously):
If the command runs correctly you should see this output:
Once this has been completed you should have the same extensions between multiple computers.
Links
- Bookmarks: https://github.com/alefragnani/vscode-bookmarks
- Code Spell Checker: https://github.com/streetsidesoftware/vscode-spell-checker
- Jira and Bitbucket (Official): https://bitbucket.org/atlassianlabs/atlascode/src/main
- Sourcetree: https://www.sourcetreeapp.com
- LaTeX Project: https://www.latex-project.org
- Visual Studio Code: https://code.visualstudio.com
- LaTeX Workshop: https://marketplace.visualstudio.com/items?itemName=James-Yu.latex-workshop
- LaTeX Workshop Wiki: https://github.com/James-Yu/LaTeX-Workshop/wiki
- LaTeX Utilities: https://marketplace.visualstudio.com/items?itemName=tecosaur.latex-utilities
From anecdotal evidence engineers tend to carefully evaluate a tool before including it into their standard toolkit. Naturally, products they spend most of time working with become subject of day to day conversations and an inevitable source of complaints every time they hinder productivity. This article presents a Visual Studio Code as a robust editor for the .tex files that does not cause much headache.
Visual Studio Code Latex Version
This article became obsolete due to recent changes in the editor and Latex plugins. We recommend switching to the newer version of the post.
Visual Studio Code is related to Visual Studio as JavaScript to Java. Both are source code editors from Microsoft, but contrary to its ponderous cousin, Visual Studio Code is lightweight, cross-platform and available open-source. In the following tutorial I will present how to configure the editor to offer syntax highlight, spell checking and a document preview for Latex files with some help of a few plugins developed by community.
Tutorial
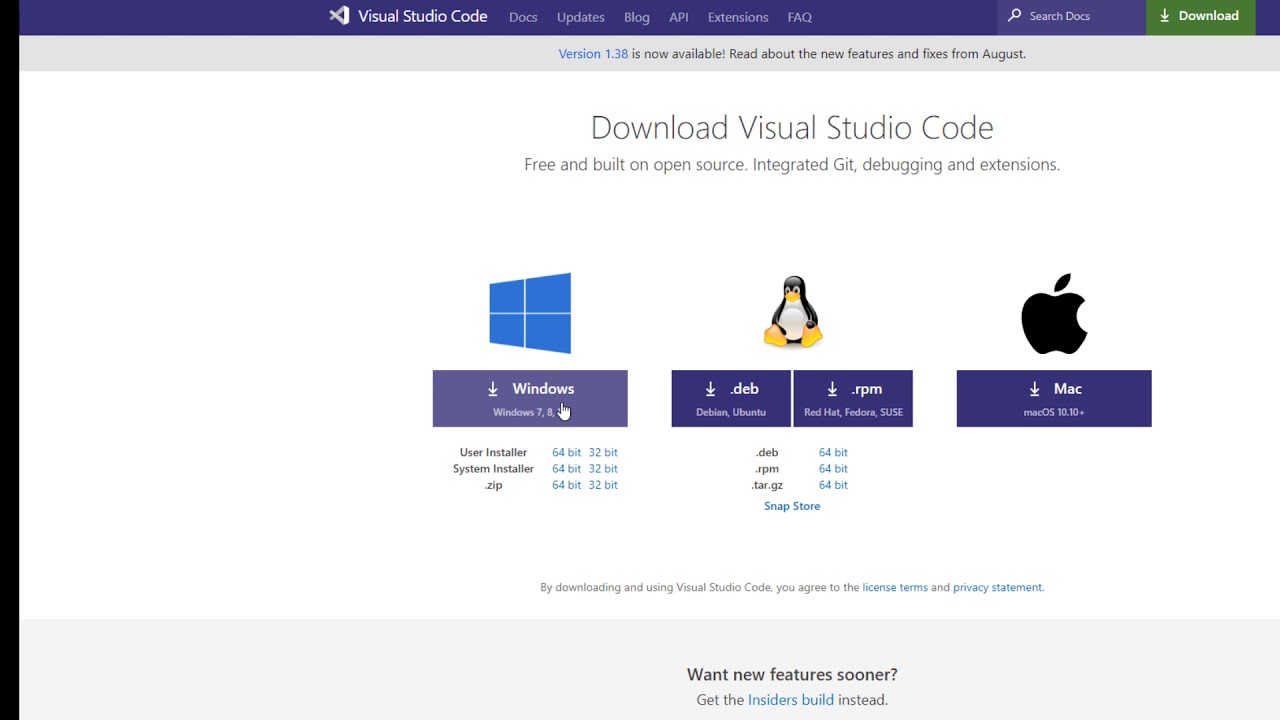
Download the latest version of Visual Studio Code for your system.
The following Bash snippet downloads and installs Visual Studio Code on Debian and Ubuntu.
Install the following Visual Studio Code plugins .
Create a directory for a Latex project. Later on in the tutorial we will refer to this directory as the project directory.
- Create a directory
.vscodein the project directory..vscodeis a directory where Visual Studio Code stores workspace specific settings. Create a
tasks.jsonfile in the.vscodedirectory with the following content.The file defines two tasks. A task in Visual Studio Code is an action executed by the editor in response to a specific event. In our case the actions are commands to build a Latex document and refresh bibliography references. The
Build PDFtask is declared as a build command. Its execution can be triggered by aCtrl+Shift+Bkeystroke combination. TheBuild BibTextask is declared as a test command.As of this writing there is no default keystroke bound to the test command.You can register a custom binding using menu
File>Preferences>Keyboard Shortcuts. For more information on a custom keystroke bindings see Customizing Shortcut section in the Visual Studio Code Key Bindings article.Before executing the tasks, you may want to change the
report.texandreport.auxfilenames from the template above if you are using different naming convention for files in your project.Assuming that the
pdflatexandbibtexcommand line utilities required to compile Latex documents are installed on your machine, press the key combinationCtrl+Shift+Bto build the Latex document. You should see the command output in the terminal window integrated into the editor.Enable word wrapping and spell checking in your workspace by creating a
settings.jsonfile in the.vscodedirectory with the following content.The
settings.jsonfile is the place for the workspace specific settings of the editor. In the example above cursor blinking is disabled for the performance considerations. Telemetry and crash reporting are turned off as well. Automatic word wrapping is enabled to avoid the horizontal scroll bar when lines of text exceed the viewport. Finally, the spell checking offered by an external plugin is enabled.Deactivate spell checking for certain Latex commands and add a custom dictionary of non standard phrases and acronyms that appear in your document.
Create a
cSpell.jsonfile in the.vscodedirectory. The example file below loads a custom dictionary filedictionary.txtfrom the.vscodedirectory. The file format is simple list of words separated by a newline character. For more information on custom dictionaries refer to the project documentation.Finally, disable spell checking for Latex commands, words that start with the slash
character, and phrases in between parentheses followingbegin,end,cite,usepackageandbibliographystylecommands.

Visual Studio Code Latex Build
Please do not hesitate to comment below if you spot an error or you would like to share your opinion on the subject of the article. Your feedback is highly valued!
Visual Studio Code Latex Setup
Please enable JavaScript to view the comments powered by Disqus.